Построитель страниц - это интерактивный инструмент для создания web-страниц в среде ALite CMS и использует php-шаблоны системы для вывода данных. Он создан с использованием web-интерфейса с активным применением технологии Ajax. Для использования построителя страниц не требуется никакого дополнительного программного обеспечения и может работать с браузерами Internet Explorer, Mozilla Firefox, Opera.
Примечание:
– макеты страниц можно создавать и любым другим способом, например вручную. При этом использование построителя страниц становится невозможным.
 Построитель позволяет создавать html-страницы практически любой сложности. Все статические и динамические данные видны непосредственно в макете страницы.
Построитель позволяет создавать html-страницы практически любой сложности. Все статические и динамические данные видны непосредственно в макете страницы.
В макете страницы работаю все ссылки с внутренними переходами. Ограничиваются только ссылки связанные с открытием новых окон и ссылки формирующиеся динамически (например: голосование, формы обратной связи и т.п.).
Каждый блок макета страницы для вывода данных является специальным контейнером, состоящим из нескольких div-ов. Такой контейнер обеспечивает отображение данных и предоставляет инструменты для управления им в построителе страниц.
Блоки можно располагать не только рядом, но и внутри другого блока. Такая вложенность не ограничена.
Перемещение блоков выполняется простым перетаскиванием блока мышью. Можно изменять не только положение блоков на странице, но также изменять иерархию блоков внутри макета страницы или родительского блока.
Изменения макета страницы не вызывает изменение страниц в пользовательской части, пока макет не будет применен. Это позволяет редактировать текущий дизайн сайта без нарушения работоспособности существующего сайта.
Использование технологии Ajax устраняет лишние перезагрузки рабочей страницы построителя и ускоряет загрузку данных за счет сокращения общего объема. В процессе работы с сервера загружаются не все, а только необходимые в текущий момент данные.
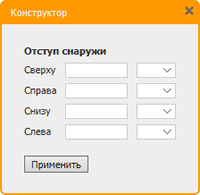
 Для изменения свойств объектов используются конструкторы свойств. Это позволяет правильно устанавливать их значения, не обладая специальными знаниями в css.
Для изменения свойств объектов используются конструкторы свойств. Это позволяет правильно устанавливать их значения, не обладая специальными знаниями в css.
Значения свойств можно также вводить и без использования конструкторов.
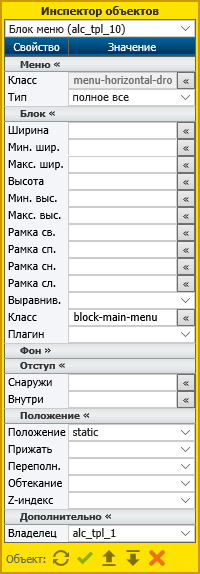
 Инспектор объектов показывает список доступных для выбранного объекта свойств и их текущие значения. Он позволяет быстро изменять наиболее существенные свойства блока данных.
Инспектор объектов показывает список доступных для выбранного объекта свойств и их текущие значения. Он позволяет быстро изменять наиболее существенные свойства блока данных.
Выбор редактируемого объекта можно выполнить щелчком мыши на панели инструментов блока или выбрать из выпадающего списка объектов.
Php-шаблоны системы для вывода динамических данных подключаются простым выбором соответствующего шаблоны из выпадающего списка. После выбора php-шаблона выводимые им данными сразу становятся видны в макете страницы. Если в текущем состоянии php-шаблон возвращает пустое значение, то в блоке, где должны быть его данные, выводится вспомогательный текст "нет php-данных" с указанием имени php-шаблона. Если php-шаблон по какой либо причине не найден или не смог быть загружен, то в блоке, где должны быть его данные, выводится вспомогательный текст "php-шаблон не найден" с указанием имени php-шаблона.
Для каждого блока можно указать не только непосредственно его стили, но также указать класс стиля css из списка стилей основного файла стилей для пользовательской части.

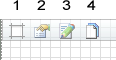
Каждый блок данных имеет собственные элементы управления:
1. Зона для перетаскивания блока.
2. Вызов инспектора объектов.
3. Вызов редактора внутреннего содержимого блока (внутреннее содержание блока не зависит от использования в этом блоке php-шаблонов и плагинов).
4. Дублирование слоя.
Каждый блок данных может иметь до 4 независимых областей отображения данных выводимых в следующей последовательности:
1. Вложенный блок данных.
2. Редактируемое внутреннее содержимое блока.
3. Данные, выводимые php-шаблоном.
4. Данные, выводимые подключаемым модулем (плагином).